Top 25+ Javascript Projects for Beginners with Source Code Github [2024 Latest Project]
Table of contents
- 1. iOS Calculator App
- 2. Travel India
- 3. Age Prediction Tfjs
- 4. Connect ME
- 5. Weather App
- 6. Digital Clock
- 7. FlashLight Effect
- 8. Puzzle Game
- 9. QR Code
- 10. Rich Text Editor
- 11. Background Color Switcher
- 12. Image Slider
- 13. Analogue Clock
- 14. Brick Breaker
- 15. Balloon Pop
- 16. Interactive Quiz
- 17. Math Addition
- 18. Guess The Number
- 19. RSS News Feed
- 20. Session Storage To-Do List
- 21. Whack a Mole
- 22. Word Counter
- 23. Weight Conversion
- 24. Expense Calculator
- 25. Random Quote
- 26. Toss a Coin
- Conclusion
Hey Everyone today I have curated a list of 25+ javascript projects for beginners with source code. All these Projects are updated and available on my GitHub.
You can check out my GitHub for a more curated list, projects, and much more. If you want to contribute feel free to open a Pull Request.
Without any further a do let’s start 🏃♂️
The 25+ Javascript Projects for beginners with source code are –
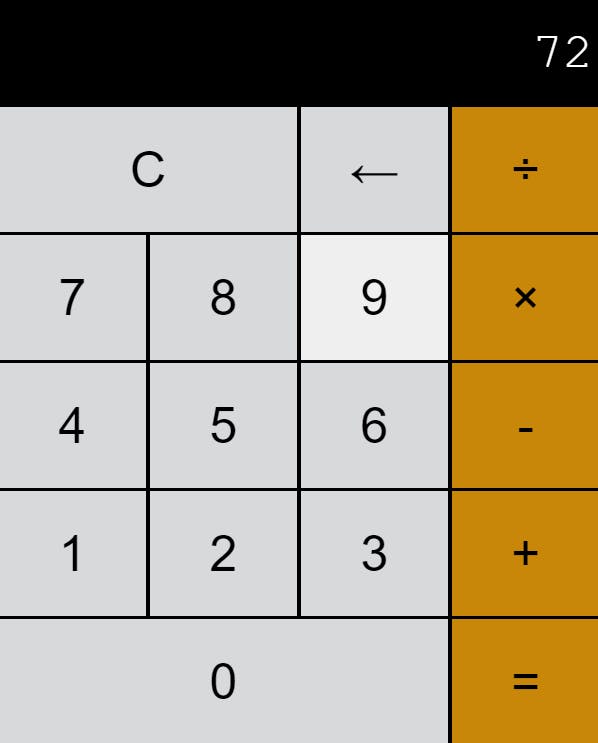
1. iOS Calculator App
This is the replica of the original iOS calculator. It is built using HTML, CSS, and Javascript. This project contains the basic functionality of a calculator like Addition, Multiplication, Subtraction, and Division.
Technologies Used: JavaScript, HTML, CSS

iOS Calculator JavaScript
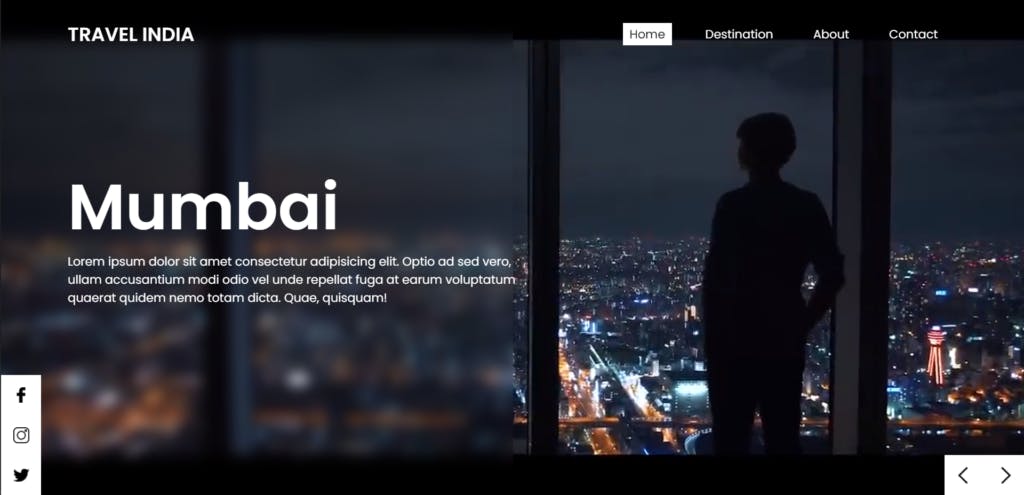
2. Travel India
Travel India is a Project which focuses on India’s top 4 most visited tourist places. This project has a very beautiful UI controlled by Javascript. The Navigation is done by using Javascript. It also has a very beautiful Navbar.

Travel India
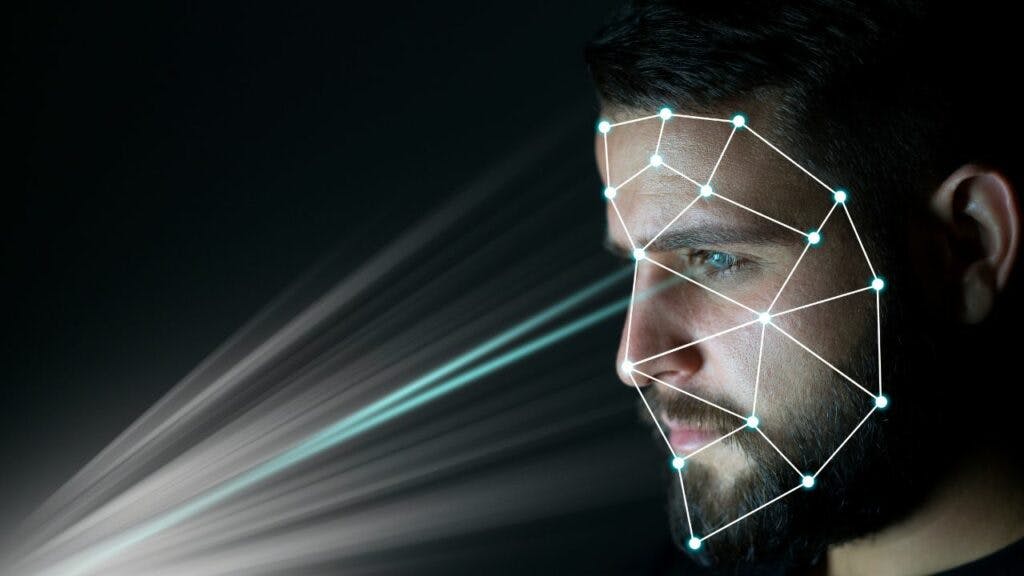
3. Age Prediction Tfjs
Age prediction app uses the machine learning model of opencv and tensorflow JS to predict the Age of a person using face recognition. It is solely built by using an open-source model of TFjs.

Age Prediction Tfjs
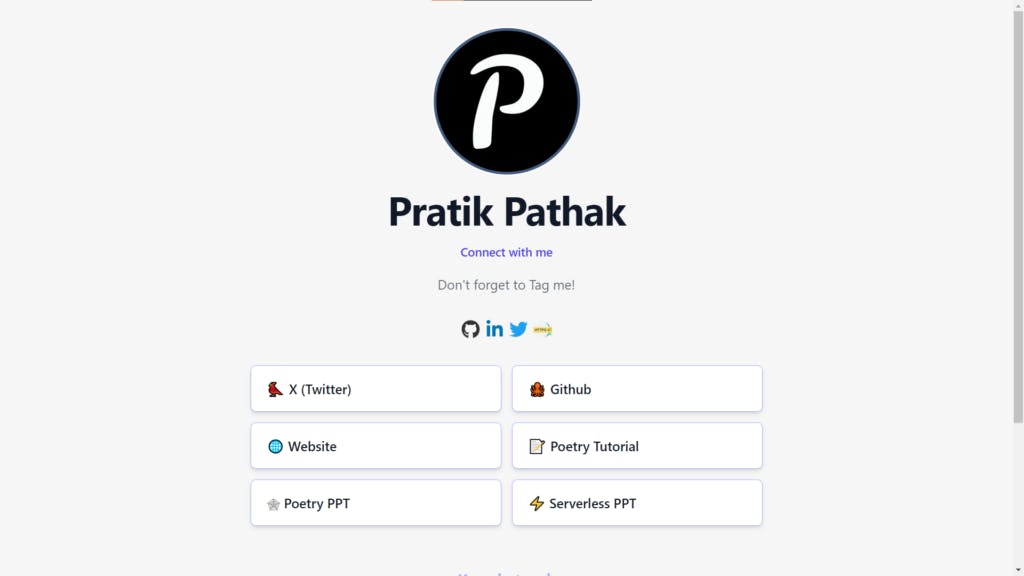
4. Connect ME
This is the clone of LinkTr.ee, those who don’t want to use LinkTr.ee can use this static application to share links with the audience. It is built using HTML, CSS, JS, and a little bit of node.js.

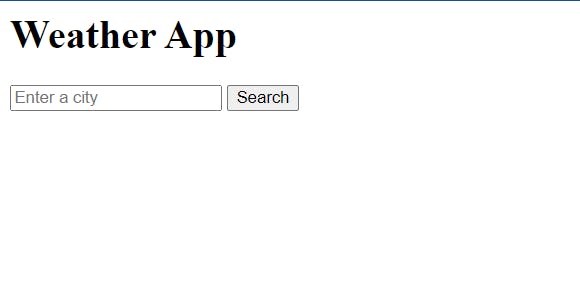
5. Weather App
This Project tells you the weather of a city. You just need to type the name of the city and click on fetch and it will the weather of the city. For the weather, it utilizes OpenWeatherMap API.
Check out the full code on GitHub.
Technologies Used: Javascript, HTML, CSS, OpenWeatherMap API

Weather App using JS
Want to add your Javascript Project? Feel free to contribute, open a Pull Request Contribute
Docker Run Command example the ultimate cheatsheet
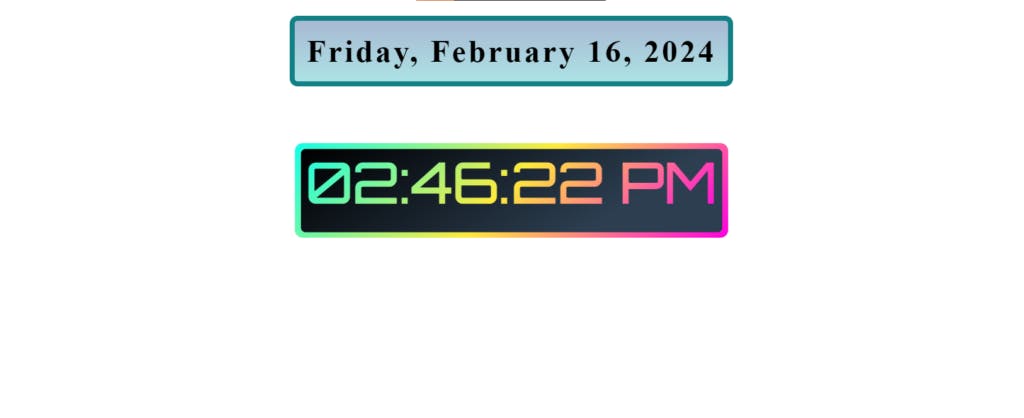
6. Digital Clock
This is a digital clock that shows the time along with the Date. It uses your system time to fetch the current time and displays it.
Technologies Used: Javascript, HTML, CSS

Digital Clock javascript
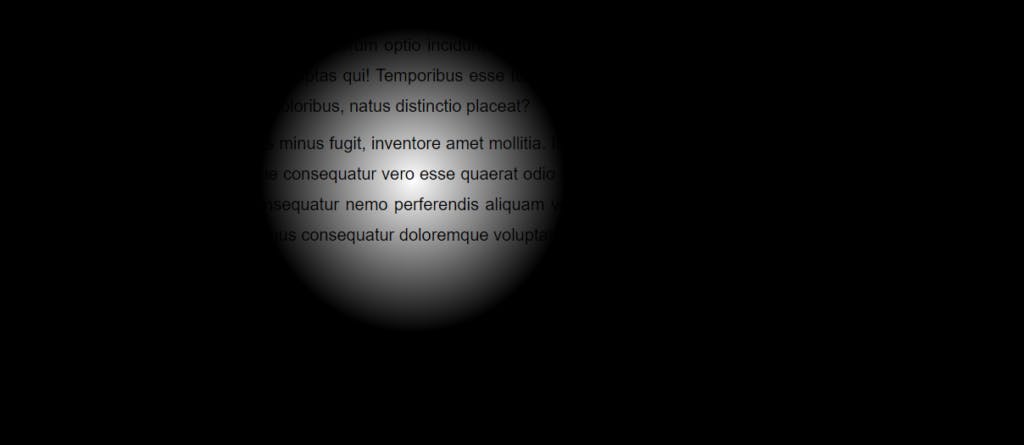
7. FlashLight Effect
It is a simple application for mouse tracking. There is a dark web page with some text in it and wherever the mouse goes it illuminates its surrounding area. Beautifully built using Vanilla JS.

FlashLight Effect Javascript
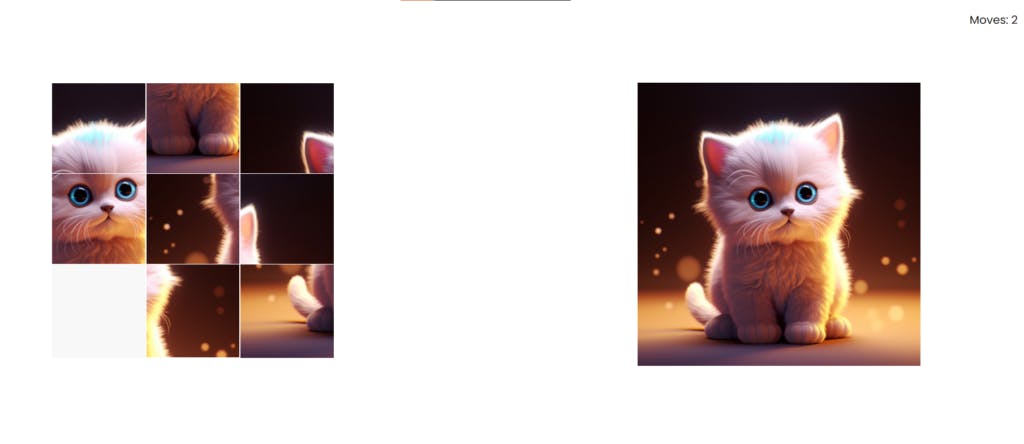
8. Puzzle Game
A Puzzle Game is a project that contains misplaced pieces of an image, You have to rearrange the missing pieces so that they become the same as the right side image.
Technologies Used: Javascript, HTML, CSS

Puzzle Game Javascript
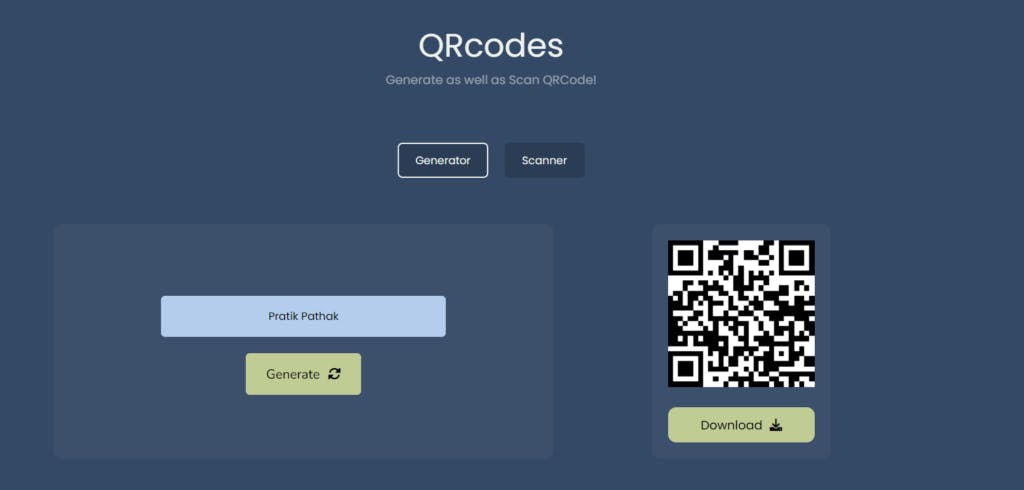
9. QR Code
A simple application to make QR code as well as it can read it, with a beautiful UI. Works on a local server. Created by Using QrCode.js package.
Technologies Used: QrCode.js, Javascript, HTML, CSS

QR Code Javascript
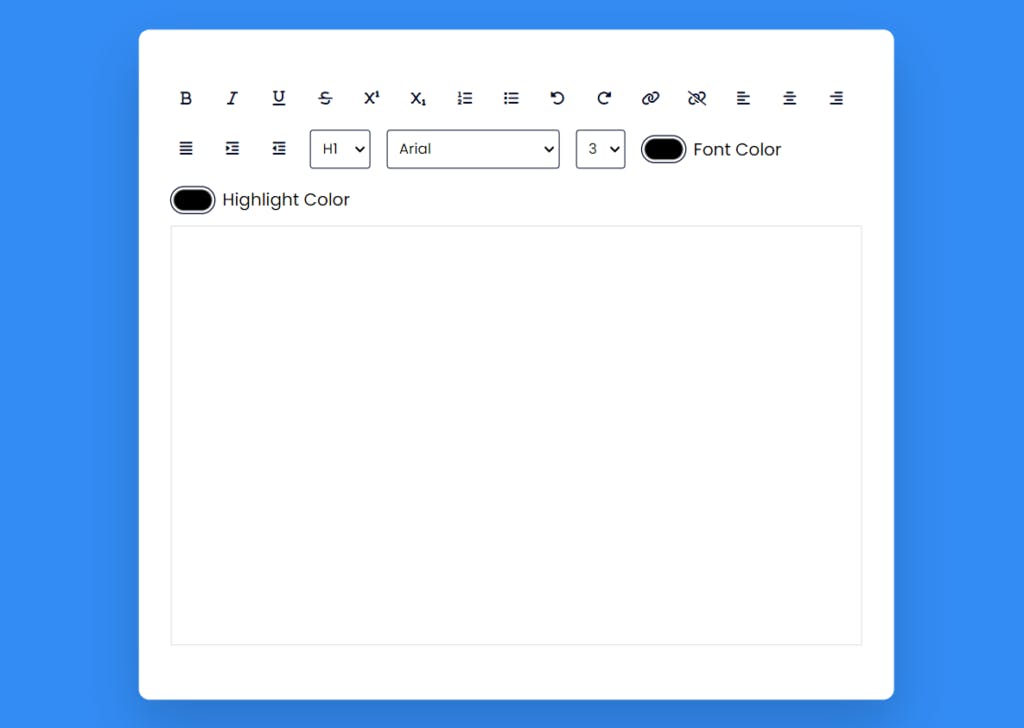
10. Rich Text Editor
Have you ever used Microsoft Word? and wondered how you can make one? A rich text editor is a Word-like editor with contains a ribbon that has all the functionality like Bold, Italic, Text Formatting, etc.

Rich Text Editor Javascript
Want to add your Javascript Project? Feel free to contribute, open a Pull Request Contribute
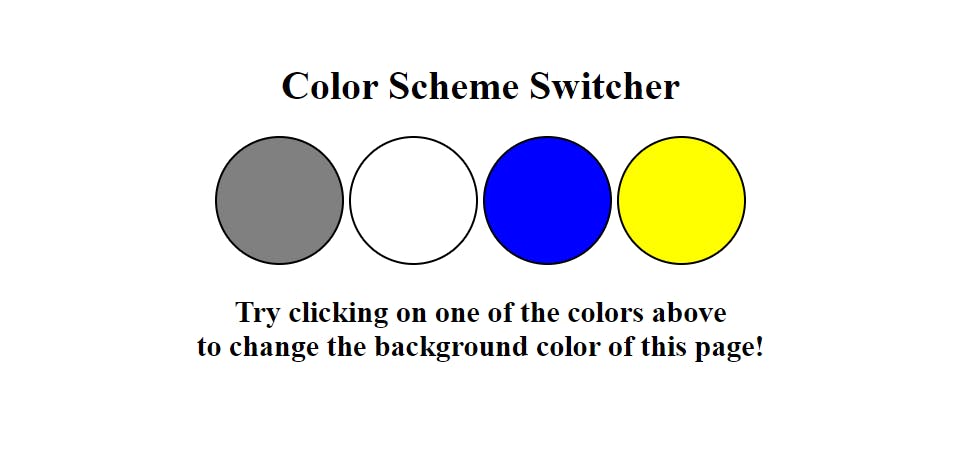
11. Background Color Switcher
The Background of the application will change based on the user’s color selection. The user has two clicks on his desired color and the whole background color will change.
[Live Preview](zpratikpathak.github.io/25-Javascript-Proje.. Color Switcher) Source Code
Technologies Used: Javascript, HTML, CSS, DOM Manipulation

Background Color Switcher Javascript
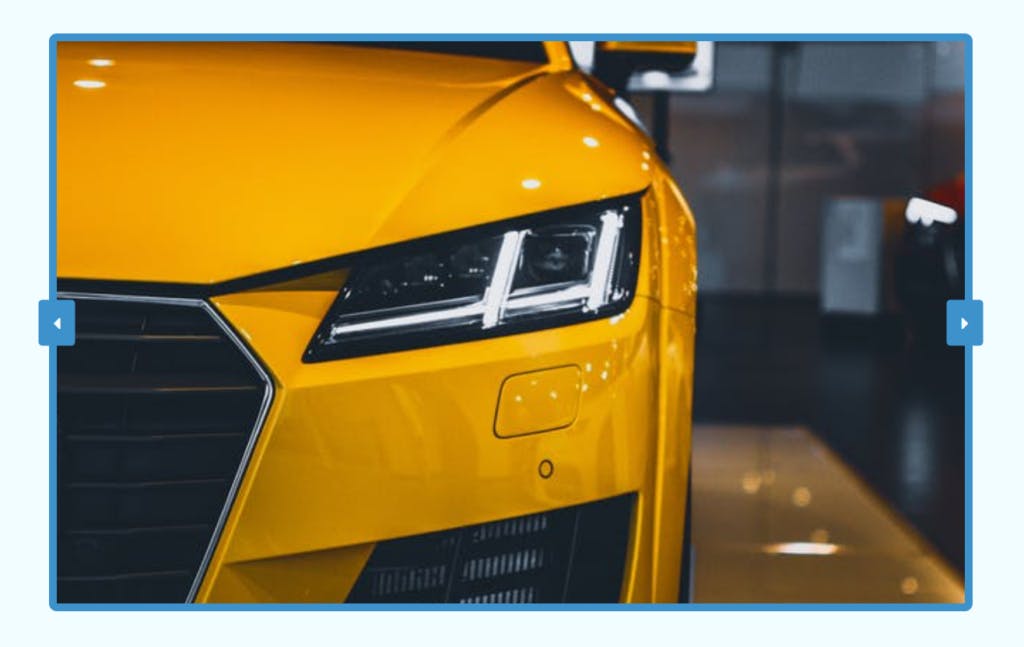
12. Image Slider
An Image Carousel made by using Javascript. It’s a simple application that shows all the images when the user clicks on the next button.

Image Slider Javascript
13. Analogue Clock
An analog clock that uses JavaScript and the Canvas Web API

Analogue Clock Javascript
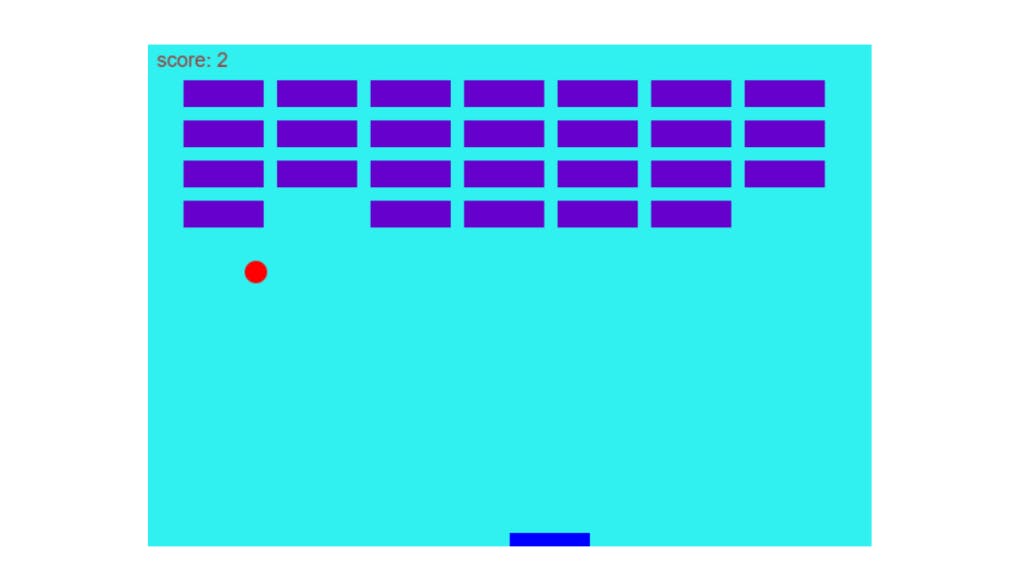
14. Brick Breaker
A brick breaker game. Made by using canvas API.

Brick Breaker Javascript
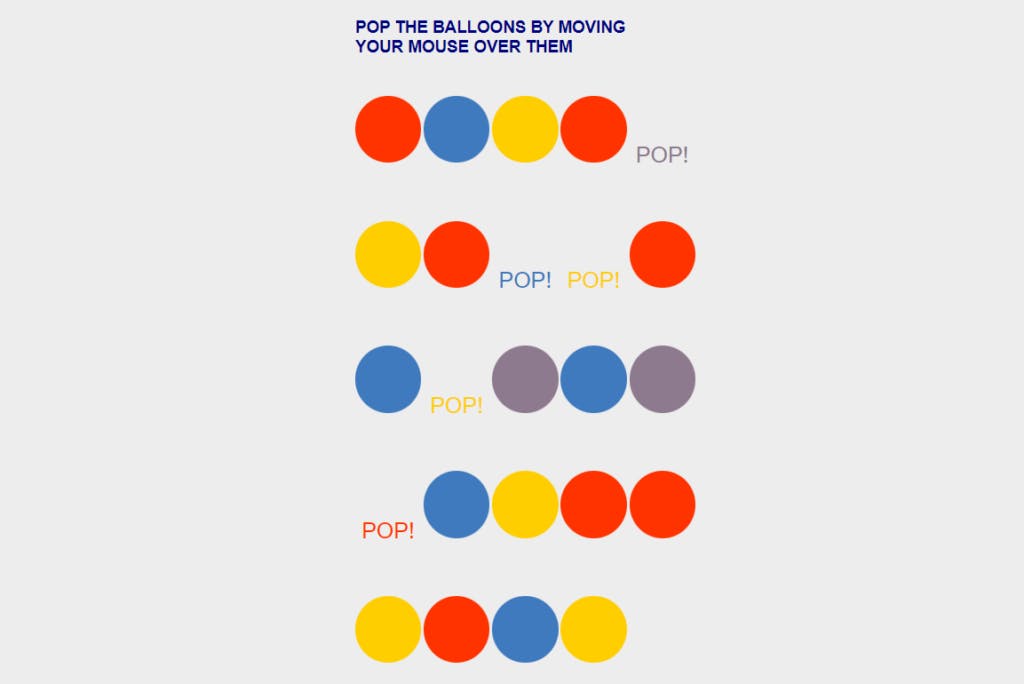
15. Balloon Pop
Balloon Pop game. Move your mouse over the balloon to pop it. Pop all the balloons to finish the game.

Brick Breaker Javascript
Want to add your Javascript Project? Feel free to contribute, open a Pull Request Contribute
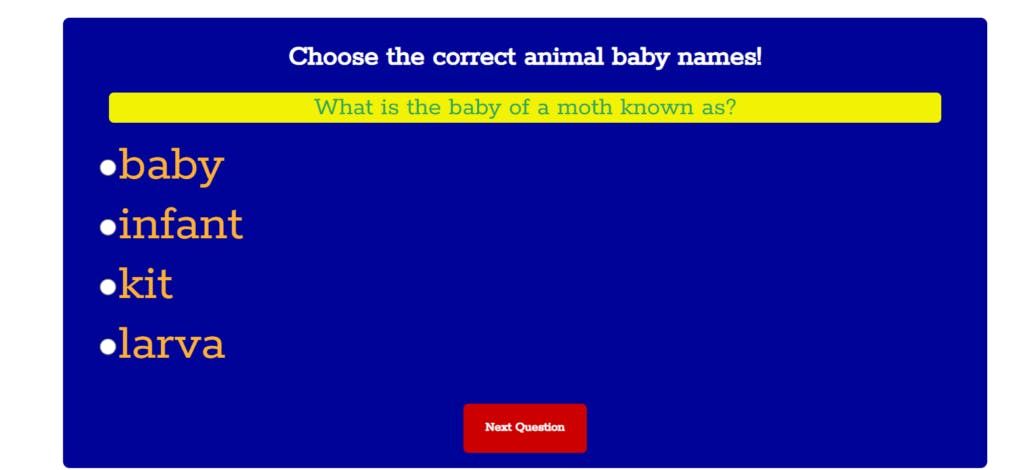
16. Interactive Quiz
A simple web-based quiz about baby animal names. The HTML file sets up the structure of the quiz, including a container for the quiz, a heading, a section for the question, a list for multiple-choice answers, a message area, a result area, and a button to proceed to the next question.

Quiz APP Javascript
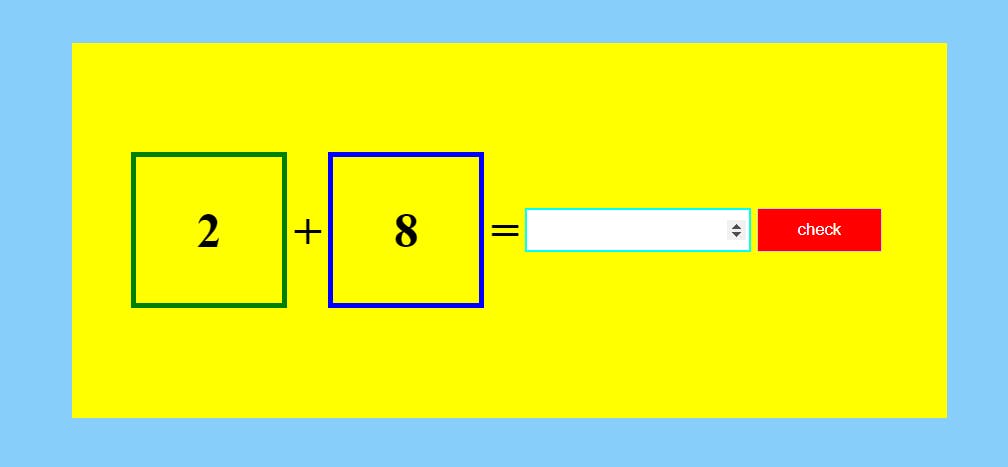
17. Math Addition
A simple web-based arithmetic game, specifically designed for addition operations. The HTML file sets up the structure of the game, which includes a canvas area containing two numbers and an addition sign. The user is expected to input their guess for the sum of the two numbers in an input field. A button is provided to check the user’s answer.

Math Addition Javascript
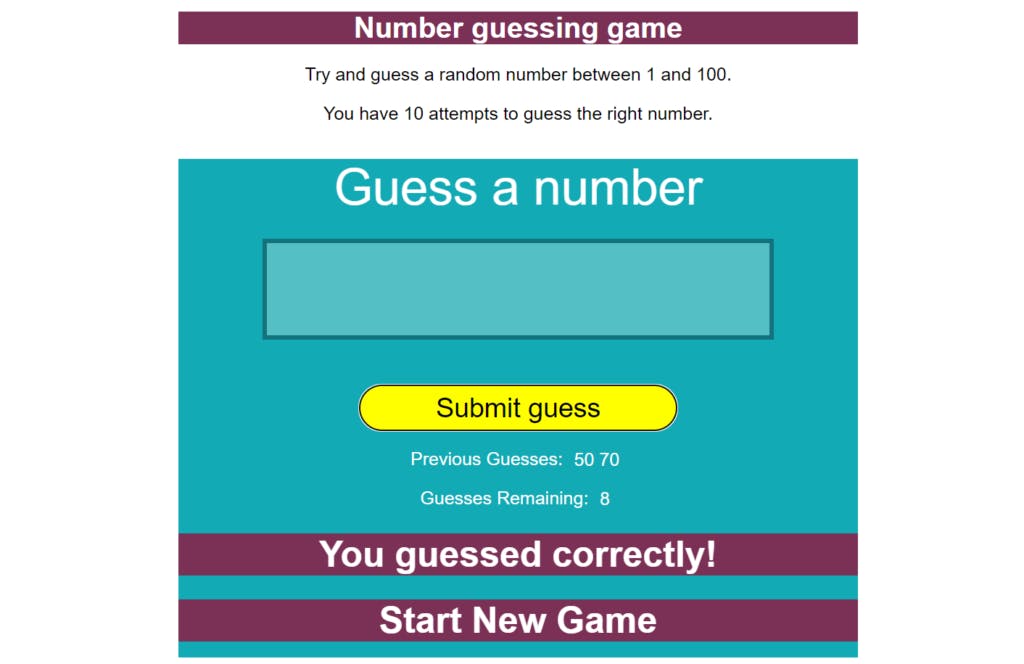
18. Guess The Number
This project is a number guessing game where the user attempts to guess a random number between 1 and 100 within 10 tries. The game’s interface, styled with CSS and powered by JavaScript, provides feedback on previous guesses and the number of remaining attempts.

Guess The Number Javascript
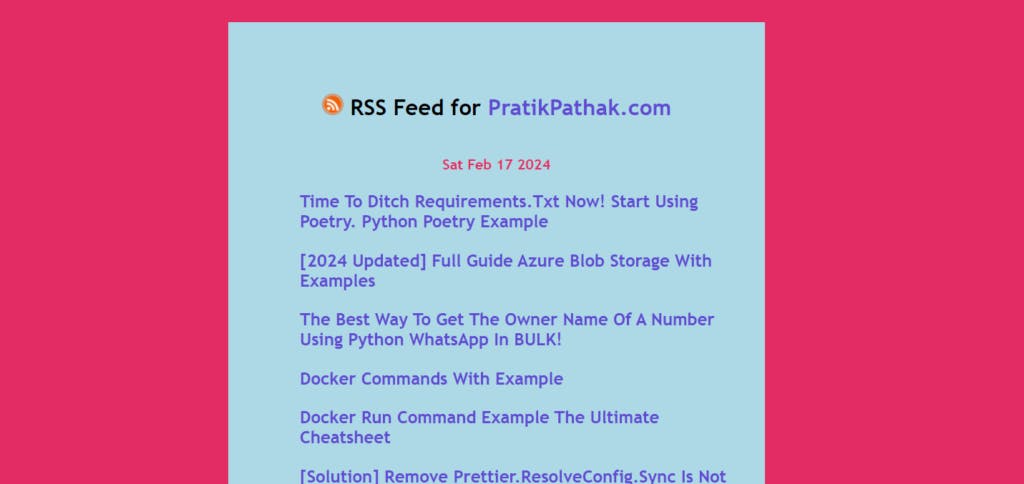
19. RSS News Feed
This project is a simple RSS News Feed reader. The HTML file sets up the structure of the application, which includes a heading with an RSS icon and a title that will display the name of the selected news source (defaulted to “PratikPathak.com”). There’s also a date section and a main content area where the news feed will be displayed in a list format.

RSS News Feed Javascript
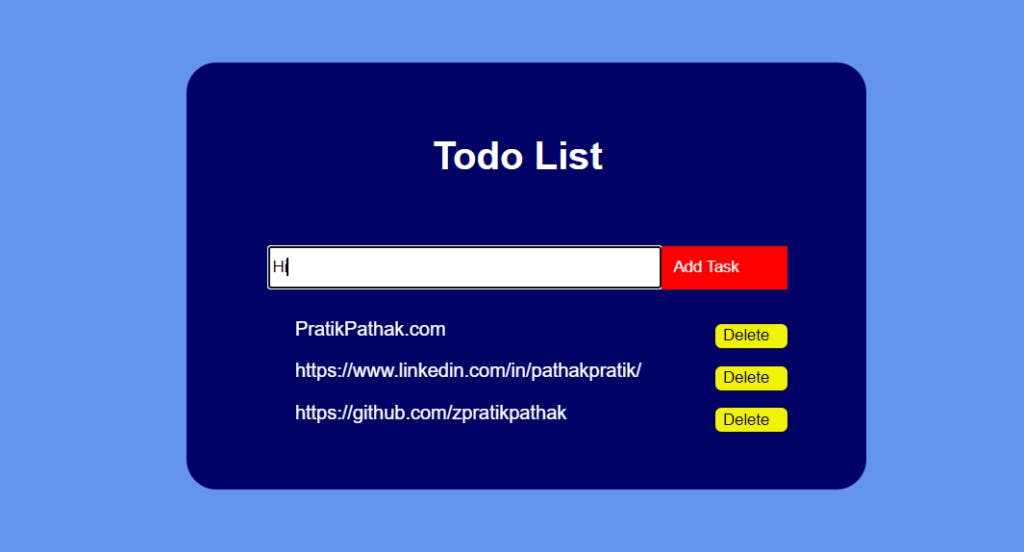
20. Session Storage To-Do List
This project is a simple Todo List application. The HTML file sets up the structure of the application, which includes a heading, an input field for entering tasks, and a button for adding tasks. There’s also a dedicated area where the tasks will be displayed.

Session Storage To-Do List Javascript
Want to add your Javascript Project? Feel free to contribute, open a Pull Request Contribute
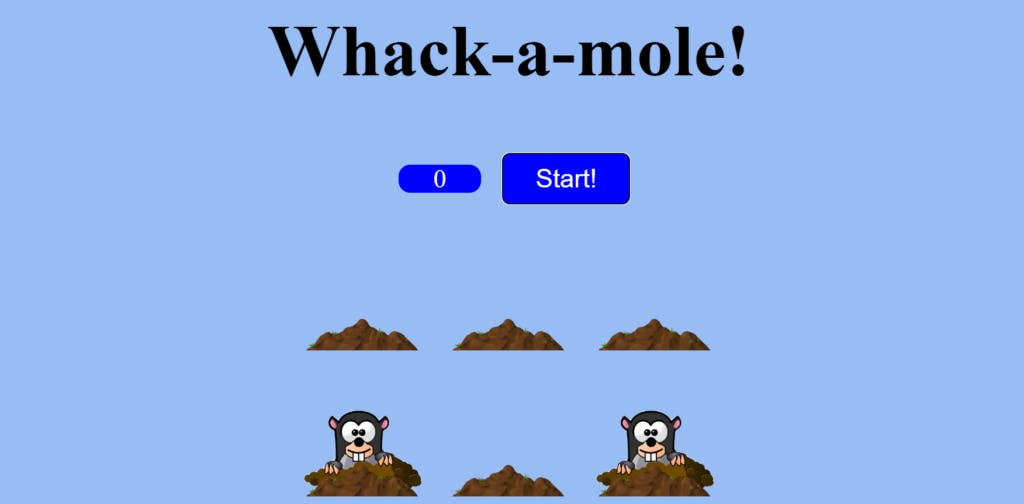
21. Whack a Mole
This project is a web-based game called “Whack-a-Mole”. The HTML structure includes a score display, a start button, and a game area with six “holes”, each containing a “mole”. The game’s visual styling is linked via a CSS file named “styles.css”, and the functionality is provided by a JavaScript file named “script.js”. The user is expected to “whack” the moles by clicking on them as they randomly appear from the holes.

Whack a Mole Javascript
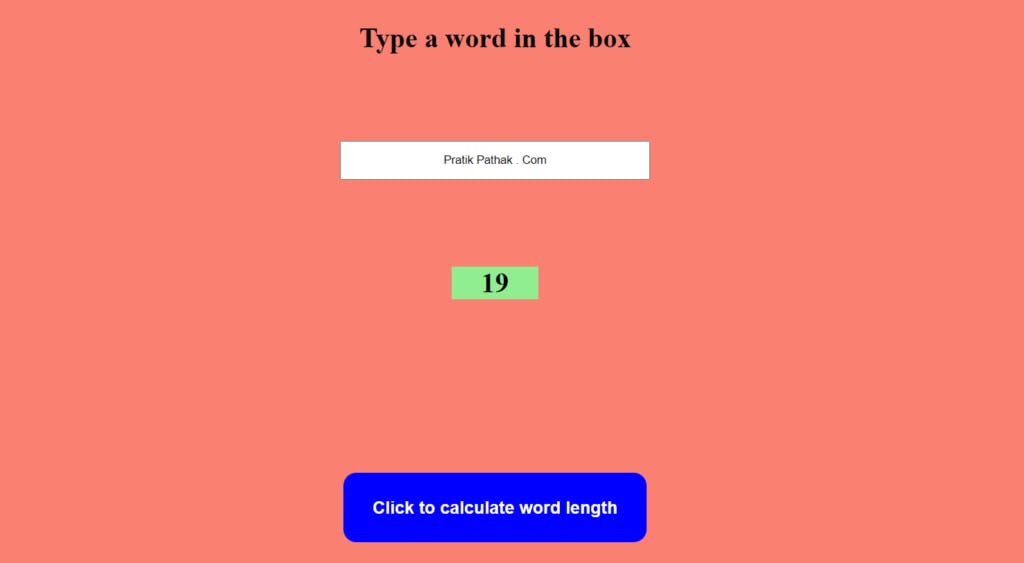
22. Word Counter
This project is a simple web-based Word Length Calculator. The HTML file sets up the structure of the application, which includes a heading, an input field for entering a word, a display area for the output, and a button to trigger the calculation.

Word Counter Javascript
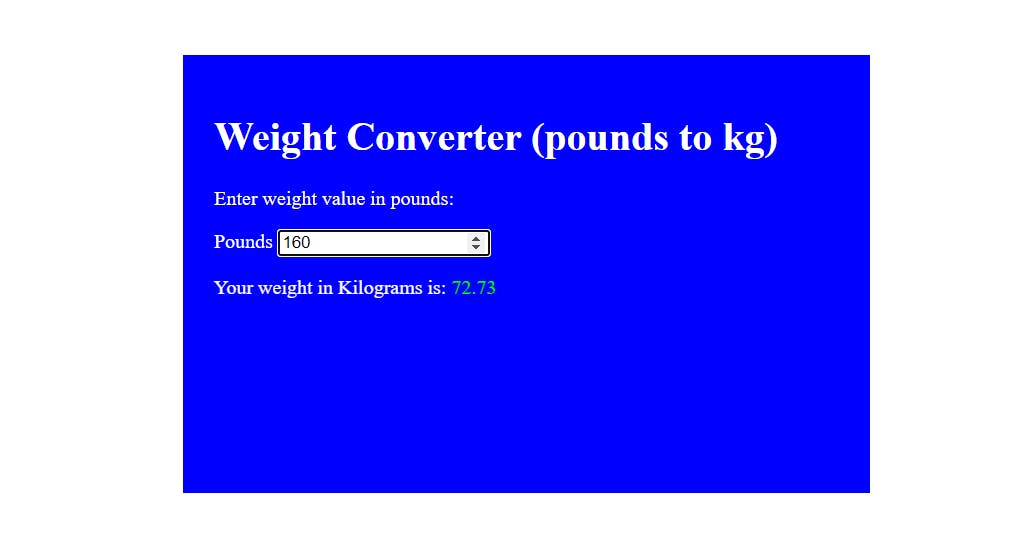
23. Weight Conversion
This project is a simple web-based Weight Conversion Tool. The HTML file sets up the structure of the application, which includes a form with a heading, an input field for entering a weight in pounds, and a display area for the converted weight in kilograms.

Weight Conversion Javascript
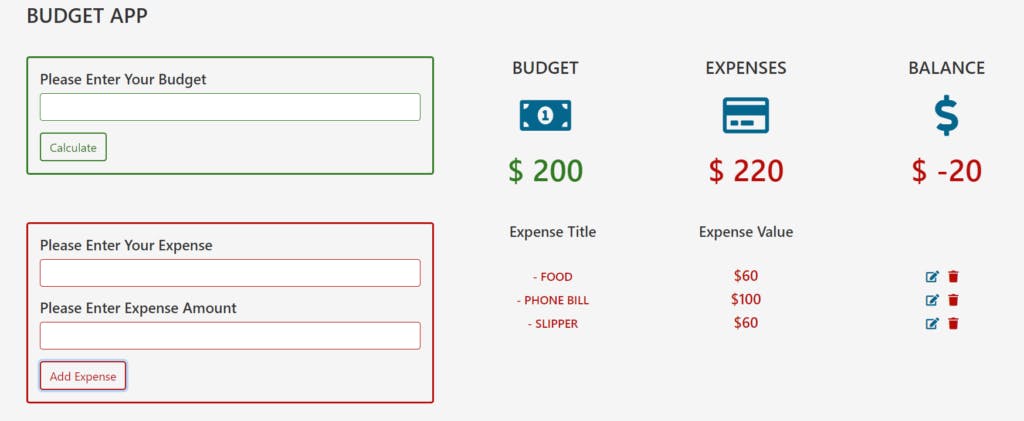
24. Expense Calculator
This project is a Budget App, a web-based application that allows users to manage their budget and expenses. The HTML structure includes sections for entering a budget, displaying the current budget, expenses, and balance, and entering expenses.

Expense Calculator Javascript
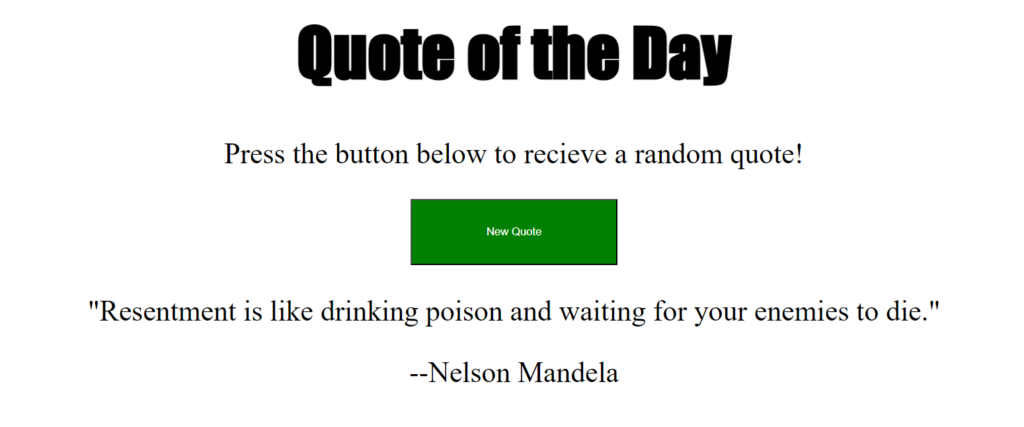
25. Random Quote
This project is a simple web-based “Quote of the Day” application. The HTML file sets up the structure of the application, which includes a heading, a paragraph instructing the user to press a button to receive a random quote, a button that triggers the quote generation, and two paragraphs where the quote and its author will be displayed.

Random Quote javascript
26. Toss a Coin
This project is a simple web-based Coin Toss game. The HTML file sets up the structure of the game, which includes a title, a brief description, an image of a coin, and a button to toss the coin.

Toss a Coin Javascript
Want to add your Javascript Project? Feel free to contribute, open a Pull Request Contribute
Conclusion
This is the list of Updated 25+ Javascript Projects for beginners. Each and every project contains atleast three files index.html, style.css and script.js. If you want to add your project, feel free to open a Pull Request on GitHub.

![Top 25+ Javascript Projects for Beginners with Source Code Github [2024 Latest Project]](https://cdn.hashnode.com/res/hashnode/imageupload/v1708173552519/77402fec-3ca6-4064-a7d0-6c7f16745832.png?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)